Los reactive form en Angular, se usan para facilitar las validaciones complejas en formularios. Para usarlos, necesitamos importar de ‘@angular/forms’ la clase ReactiveFormsModule y añadirla a los imports. Además podemos usar validadores para los campos de email, nombre, etc.
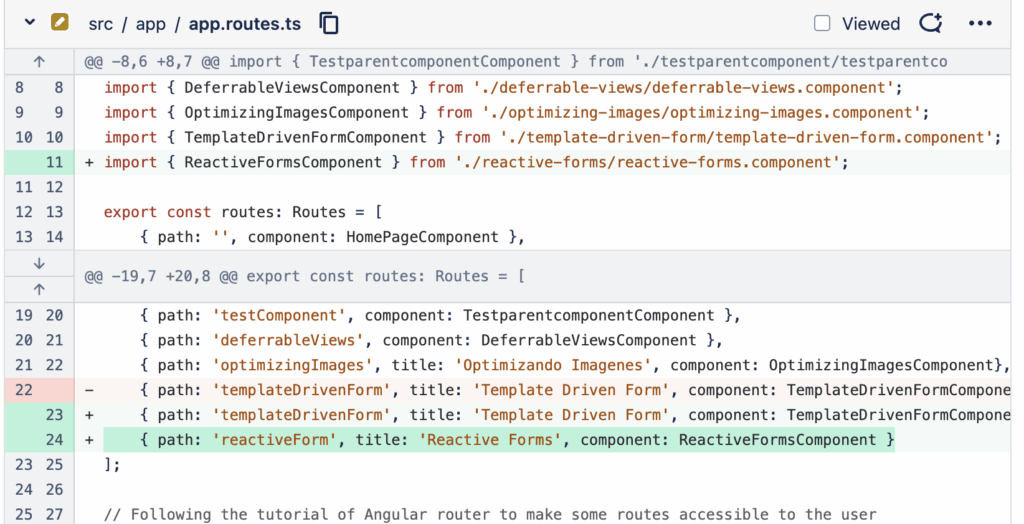
Aquí vemos el ejemplo de la ruta configurada para el componente:

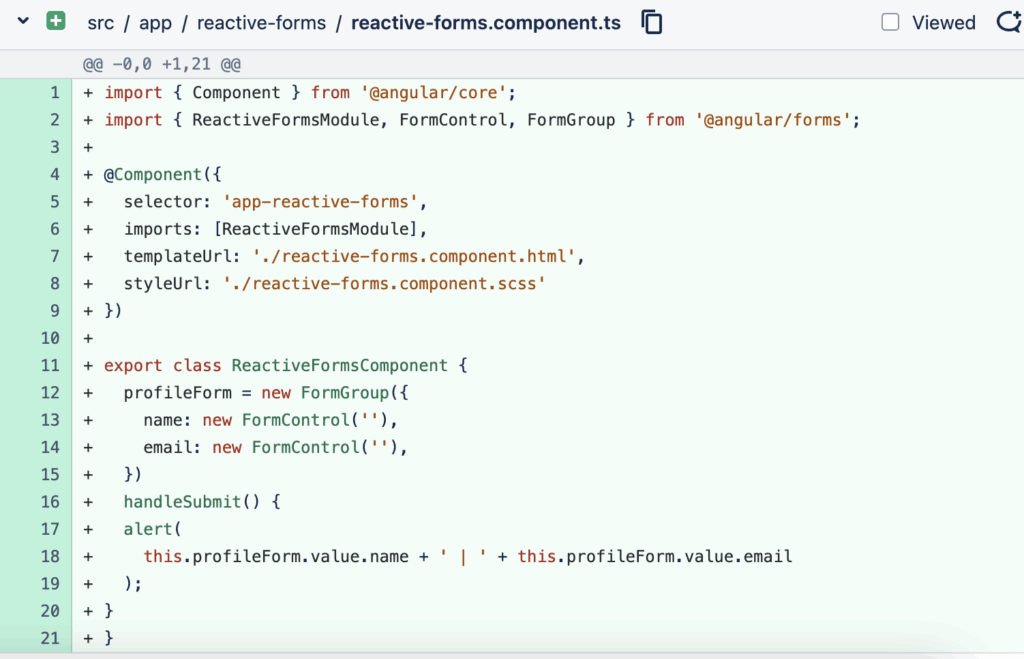
Aquí vemos el ejemplo del código del componente:
Que se note que hay una función handleSubmit para manejar el Submit al enviar y el [formGroup] para hacer las validaciones de los campos.

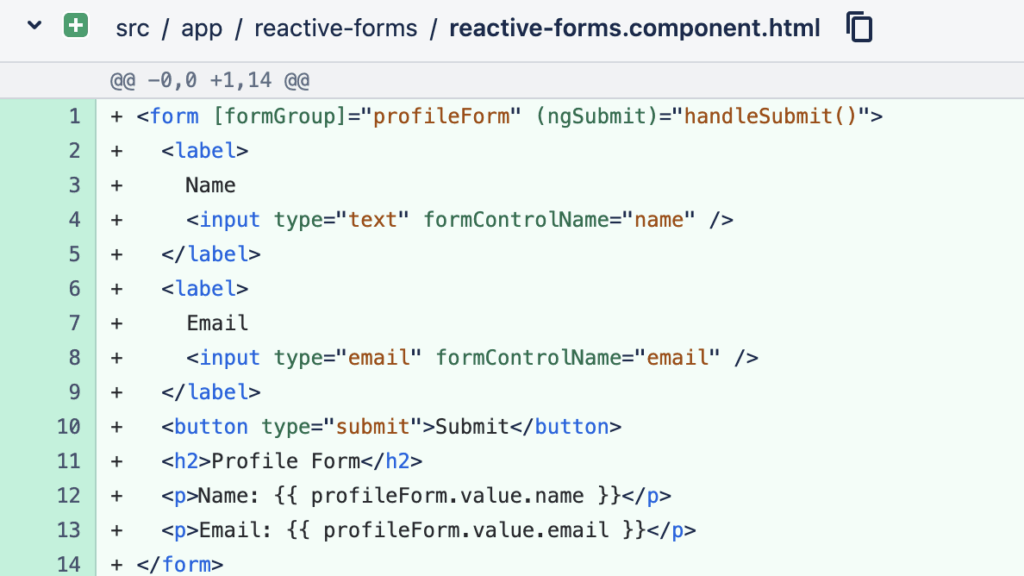
Aquí vemos el contenido del componente.

En este ejemplo, al enviar el formulario, nos aparecerá un alert de javascript con el contenido de nombre y el contenido de email si todo ha ido bien.